تکنیک Hero header در طراحی سایت چیست؟
با دیدن کلمه "hero" شاید بیشتر تصوری از قهرمان های خیالی همچون بتمن، سوپرمن و یا دیگر شخصیت های رمان گرافیکی داشته باشید، اما ما در مورد قهرمانانی چون مرد آهنین، بت من و مرد عنکبوتی صحبت نمی کنیم، در واقع کلمه "hero " برای طراحی سایت یک معنی کاملا متفاوت دارد.
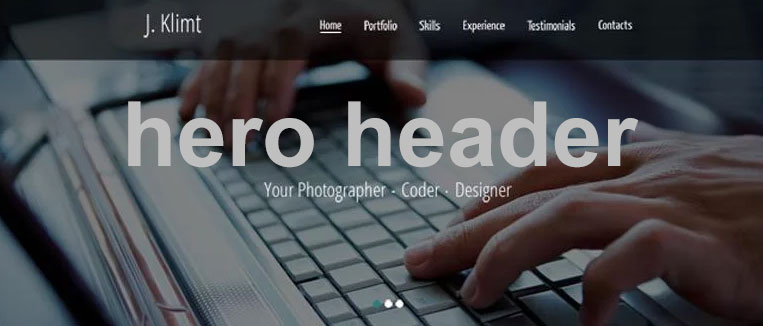
"hero" در طراحی سایت متشکل از یک پس زمینه ، یک تصویر ، یک تیتر، یک زیر عنوان، و در برخی از نسخه همراه با متن یک یا دو کلمه ای می باشد.
به لطف صفحه نمایش بزرگتر و استفاده از پهنای باند بالاتر استفاده از تصاویر بزرگ در طراحی وب سایت در طول سال های اخیر به یکی از بروز ترین و محبوب ترین تکنیک های طراحی سایت تبدیل شد .
استفاده از تصاویر بزرگ (hero header) در طراحی سایت
امروزه طراحان وب سایت از تصویری جذاب و تاثیر گذار به همراه متن در اندازه بزرگتر بدون اینکه آسیبی به سرعت بارگذاری وب سایت وارد شود، استفاده می کنند. با توجه به اینکه "hero image" یا همان تصاویر بزرگ اولین چیزی است که در سایت دیده می شود استفاده از آن در طراحی سایت و توجه به چند نکته اساسی از جمله شفاف و گویا بودن تصویر و عدم استفاده از تصاویر مبهم و شلوغ باعث می شود از یک سو کاربران به مشاهده سایت علاقه مند شوند، و از سوی دیگر تصویر روشنی از وب سایت شما در ذهن خواهند داشت.
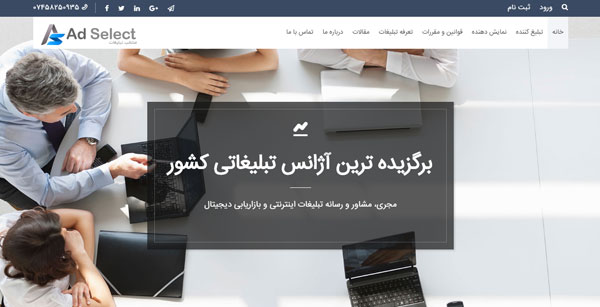
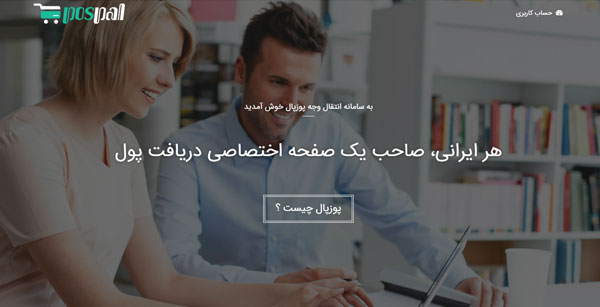
در ادامه چند نمونه از قالب وب سایت ها با رعایت "hero header" آورده شده است.
نکاتی برای استفاده از HERO HEADER در طراحی سایت
در طراحی سایت با استفاده از hero header چند ین مورد را باید در نظر داشته باشید که مهمترین آنها شامل موارد زیر می باشد:
از تصویر بزرگ و یا ویدئو به عنوان پس زمینه استفاده نمائید
استفاده از تیتر اصلی در یک قسمت از پس زمینه با فونت مناسب
بکارگیری متن کوتاه و اجتناب از شلوغ نمودن تصویر
استفاده از دکمه ها با فرم های زیبا و جذاب
در انتخاب رنگ ها دقت کنید، اگر شما از یک تصویر رنگی استفاده می کنید بقیه موارد اطراف آن را سفید و یا سیاه کنید. اگر تصویر سیاه و سفید است از رنگ آمیزی تک رنگ برای متن بالای سایت استفاده کنید. متن خود را در قسمتی از پس زمینه قرار دهید که مانع از دیده شدن تصاویر نشود. شما نیاز به استفاده از فونت های جذاب و جسورانه برای انتقال پیام خود به کاربران، دارید. از حروفی با سایز بزرگ و فونتی ظریف استفاده کنید این کار خوانایی متن را بالا می برد. همه نوشته ها برای موثر واقع شدن می بایست خوانا باشند. قرار دادن یک دکمه شفاف و با طراحی تخت در هدر زیبایی header را از یک طرف و راحتی کار کاربران را از سوی دیگر افزایش می دهد.
پیدا کردن بهترین مکان برای منوی در "hero image" و استفاده از منوی ثابت در این نوع طراحی سایت ،به کاربران اجازه می دهد به راحتی و با کلیک در اطراف صفحه بدون از دست دادن فرصت به بخش های دیگر صفحه راه یابند.
محل متن، دکمه ها و دیگر عناصر طراحی به گونه ای باید باشد که بخش مهمی از عکس مانند چهره انسان و یا محصولات با نام تجاری را نپوشاند.
استفاده از عناوین فوق العاده جسورانه
استفاده از فونت نازک برای متن چند خطی
رعایت فاصله بین حروف در تیترهایی با فونت ضخیم
استفاده از فونت ضخیم و نازک در کنار هم
اضافه کردن برخی از رنگ ها به کلمات تک واژه
اشتراک گذاری در :
مقالاتی که پیشنهاد می شود بخوانید

ویدیو مارکتینگ یا بازاریابی ویدئویی چیست و فوائد آن در بازاریابی اینترنتی
بازدید: 1250
یکی از جدیدترین ابزارهای شگفت انگیز برای جذب مخاطبان در بازار و رشد تجارت ما بازاریابی از طریق ویدئومی باشد. ویدئو مارکتینگ یا بازاریابی از طریق ویدئو شکلی از بازاریابی اینترنتی است که از طریق ویدئو به جذب مخاطب می پردازد. با توجه به اینکه بازاریابی از طریق ویدئو یک ابزار قدرتمند برای افزایش ترافیک سایت است و به رونق کسب و کار به طور چشمگیری کمک می کند؛ با این وجود هنوز بسیاری از صاحبان وب سایتها و مشاغل آن را [...]

css چیست؟
بازدید: 938
CSS یا Cascade Style Sheets یک نوع زبان برنامه نویسی می باشد که کنسرسیوم بین المللی شبکه جهانی وب یا W3C برای غلبه بر مشکلاتی که در طی زمان با استفاده از HTML بوجود آمده است پیشنهاد داده است.زبانی است که جمله یک خطی شما را تبدیل به همان یک جمله خواهد کرد. شما تنها کافی است تا استیل مورد نیازتان را در طراحی تغییر دهید و آن هم تنها با تغییر یک یا چند مورد کوچک. عملا این زبان برنامه نویسی، مکملی بر زبان باستانی HTML است و سعی در پر [...]

الگوریتم گوگل پاندا در سئو چه نقشی دارد؟
بازدید: 732
گوگل پاندا (Google Panda) به تغییراتی گفته می شود که از اواخر اسفند 1389 (فوریه 2011) در الگوریتم نمایش نتایج جستجو در گوگل اعمال شد و همچنان ادامه دارد. این تغییرات با هدف کاهش سایت های رتبه بندی شده یا کیفیت پایین دنبال می شود و سایت های با کیفیت را در بالای صفحه نمایش نتایج جستجو نشان می دهد. در اثر این تغییرات، سایت هایی که حجم بسیار زیادی آگهی تبلیغاتی در خود جای داده بودند به رده های پایین سقوط کننند و وب [...]

دامنه چیست و چه کاربردی دارد ؟
بازدید: 1479
به آدرس های سایت دامنه می گویند. مانند www.google.com که دامنه آن google.com است. شاید اجزای هر URL را بدانید ولی دامنه یکی از مهم ترین قسمت های سایت و URL است. برای مثال دامنه https://www.example.ir را ببینید پسوند IR ، پسوند این دامنه است ولی به این آدرس https://www.example.ir/default.php دقت کنید، php پسوند فایل default و IR پسوند دامنه ماست. خب حالا فرق .com و .net و .ir و ... در چیست؟ هر یک از پسوند های دامنه معنای خاصی دارد. مثلا پسوند .ac.com یا ac.ir را برای دانشگاه ها و [...]

وظایف طراحان وب یا همان معماران وب ( مهندس معمار ) در طراحی یک وب سایت
بازدید: 1217
موضوع اصلی این مقاله مقایسه ماهیت حرفه طراحی وب و طراح و توسعه دهنده front- end با حرفه معماری است. دلایلی وجود دارد که مشخص می کند که همه طراحان وب ذاتاً معمار، هستند. همانطورکه معماران، ساختمان های فیزیکی را طراحی و بنا می کنند، طراحان وب نیز ساختار سایت را طراحی و پیاده سازی می نمایند. طراحان وب هم به نوعی مهندس معمار هستند. طراحان معمار و آرشیتکت ها ساختمان ها را برای استفاده و راحتی مردم، برای زندگی،دفاتر و مکان [...]

تصورات غلط درمورد ایجاد وب سایت و یا مهمترین اشتباهات در طراحی وب
بازدید: 902
افراد زیادی سایت طراحی می کنند و یا سایت برای آنها طراحی می شود ولی به دلیل اشتباهات و تصورات غلطی که از طراحی سایت دارند شکست می خورند. خیلی ها فکر می کنند که همین که سایت با امکانات بالا و یا خاصی طراحی شود، کار تمام است و موفق شده اند!مثلا یکی از رایج ترین اشتباهاتی که افراد تازه کار که به تازه گی به دنیای اینترنت وارد شده اند، مرتکب می شوند این است که تصور می کنند میلیون ها موتور جستجو وجود دارند که عضویت در [...]