ابزارها و وب سایتهای برای تست وب سایتهای طراحی شده در موبایل
با توجه به تنوع زیاد وسایل استفاده کننده از اینترنت مثل موبایل ، تلویزیون های هوشمند ، تبلت و ... در طراحی سایت و سئو سایت سازگار با تمامی وسایل بسیار مشکل خواهد بود یکی از مهمترین مشکلات عدم دسترسی به تمام وسایل و مدل ها برای تست های واقعی است.
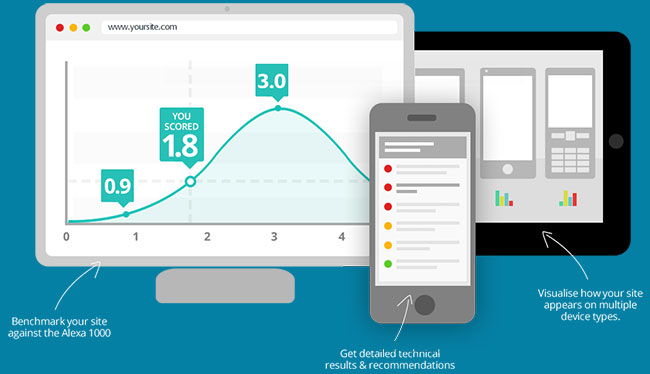
با توجه به این چالش بزرگ شبیه سازهای بسیار مختلفی برای تست و بررسی وب سایت ها در وسایل مختلف ساخته شده است. خوشبختانه شبیه سازهای موبایل انجام این کار را برای ما آسان کرده اند. در این مقاله تعدادی از آنها را معرفی نمائیم.
وب سایت امروزه تنها برای استفاده در سیستم کامپیوتر خانگی محدود نمیشود و طراح وب سایت سعی خواهد کرد وب سایتی قابل استفاده در ابزارهای هوشمند قابل اتصال به اینترنت و دارای مرورگر بسازد . گوشی ها ، تلویزیون های هوشمند ، تبلت ها ، حتی کنسول های بازی قابل اتصال به اینترنت ابزارهای متفاوتی برای وب گردی هستند.
این روزها درصد استفاده از انواع موبایل هوشمند به صورت چشمگیری رو به رشد بنابراین عدلانه نیست در دنیای رو به رشد وب و طراحی سایت، کاربران موبایل و تبلت ها در نظر گرفته نشوند.

تکنولوژی ها و روش های متفاوتی برای طراحی سایت های قابل استفاده در تمامی انواع وسایل وجود دارد. طراحی سایت های واکنشگرا یکی از مهمترین این راه حل ها است.
با توجه به تنوع وسایل مورد استفاده ، طراحی وب سایت های سازگار با تمامی دستگاهها بسیار مشکل است، یک شبیه ساز موبایل به طراح سایت این امکان را می دهد تا یک سایت را از نظر واکنشگرا بودن در انواع سیستم عامل های موبایل مانند iPhone ، iPad، Android BlackBerry بدون داشتن هیچ کدام از آن ها مورد بررسی قرار داد.
تمامی امکانات این شبیه سازها رایگان است و کار با آنها بسیار ساده می باشد. زمانی که سایتی را طراحی و برنامه نویسی می کنید باید در نظر داشته باشید که تمامی کاربران از جمله کاربران موبایل بتوانند راحت با آن در تعامل باشند.
همچنین شبیه سازها این امکان را فراهم می آورند تا به مشکلات و مسائل مربوط به طراحی سایت با دقت بیشتری توجه و اندازه گیری ها را با جذابیت بیشتری برای هر دستگاه به صورت بصری به نمایش در آورند.
نسل آینده وب و طراحی سایت قطعا موبایل ها و تبلت ها خواهند بود در نتیجه نمی توان آن ها را نادیده گرفت.

سایت iPhone Tester
همانطور که از نامش پیداست iPhone Tester یکی از رایج ترین شبیه سازها برای آیفون است. تنها کاری که باید انجام دهید این است که آدرس وب سایت خود را در قسمت جستجو قرار دهید و یک نمای واقعی از آن را در آیفون مدل های ۳G/4/4S مشاهده نمایید
.
سایت Mobile Phone Emulator
یکی دیگر از شبیه سازهای رایج Mobile Phone Emulator می باشد. بزرگترین مزیت این شبیه ساز این است که انواع مختلف سیستم عامل های موبایل همانند Samsung، iPhone، BlackBerry و… را میتوان از طریق آن مورد بررسی قرار داد.
سایت iPad Peek
برای اینکه اطمینان حاصل نمایید وب سایت شما با تبلت های موجود رایج در بازار سازگاری دارد می توانید آن را در سایت iPad Peek بررسی نمایید . این سایت حالت های افقی و عمودی نمایش سایت در ipad ها را به خوبی به نمایش می گذارد.

سایت Responsivepx
در این سایت ظاهر وکارکرد سایت را به صورت بصری در سایزهای متفاوت می توانید مشاهده نمایید و از عملکرد واکنشگرا بودن سایت خود مطمئن شوید.
سایت Screenfly
به خاطر در بر داشتن انواع سیستم عامل ها برای تست Screenfly یک شبیه ساز رایج و پرکاربرد است. در سیستم عامل های مختلف می توانید نحوه نمایش وب سایت خود را بررسی نمایید.
سایت MobiReady
MobiReady همانند شبیه سازهای دیگر می باشد و یک ویرایشگر کد هم برای بررسی کدها نیز دارد. مواردی همانند وب سایت های W3C mobile compliance و dotMobi را چک می کند و خطاهای جزیی تری را از نظر آمادگی وب سایت برای نمایش در موبایل شرح میدهد.

سایت Opera Mini Simulator
اپرا مینی عمدتا در بازارهای در حال ظهور و اغلب گوشی های هوشمند استفاده می شود. این شبیه ساز اجازه می دهد تا شما نمایش سایت خود را در این مرورگر تست کنید. اپرا مینی یکی از مرورگرهای پرکاربرد در جهان می باشد و قریب به ۱۳۰ میلیون کاربر با آن کار می کنند. پس مطمئن شدن از ظاهر سایت در این مرورگر یکی از دغدغه های یک طراح وب سایت می تواند باشد.
نرم افزار Mobilizer
این نرم افزار مبتنی بر نرم افزارAdobe AIR می باشد که به شما اجازه می دهد تا پیش نمایش محتوای سایت خود را در انواع گوشی همراه مشاهده نمایید. Mobilizer برنامه ای برای پیش نمایش وب سایت در تلفن های همراه iPhones و Android Blackberry و HTCاست. برای اجرای این نرم افزار حتما می بایست برنامه Adobe AIR را در سیستم خود داشته باشید. این نرم افزار را می توانید به صورت رایگان دانلود نمایید.

Gomez
این سرویس از گومز به شما یک گزارش از جزئیات چگونگی نمایش وب سایتتان را در چهار دستگاه مختلف : آی فون ،iPad ، BlackBerry و Nexus One به شما می دهد. همچنین یک امتیاز از ۱۰۰ بر اساس تجزیه و تحلیل عمیق از بیش از ۳۰ مورد اثبات شده برای سیستم عامل های همراه را به سایت شما خواهد داد.
سایت Google’s GoMoMeter
به تازگی وب سایتی با عنوان How To GoMo از طرف گوگل منتشر شده است که شامل یک شبیه ساز ساده تلفن همراه به نام GoMoMeter می باشد این سایت توصیه های مفید را برای سازمان هایی که می خواهند خدمات تلفن همراه به مشتریان ارائه دهند گوشزد می کند. این شبیه ساز سرعت بارگذاری صفحات سایت شما را شرح میدهد و به سایتتان یک امتیاز از ۴ امتیاز را اختصاص می دهد.

سایت W3C mobileOK Checker
وب سایت W3C mobileOK Checker یک ابزار اعتبارسنجی خودکار مبتنی بر وب است که تنها بررسی می کند تا چه میزان وب سایت شما با سیستم عامل های موبایل هماهنگی دارد. این آزمایش در مقابل استاندارد W3C برای تلفن های همراه است که توسط W3C توسعه یافته است.
طراحی سایت وب کو وب به واکنشگرا بودن سایت ها در طراحی آنها توجه بسیاری دارد و سایت ها را قبل از ارائه به مشتری با ابزارها و وب سایت های مختلف تست و امتحان می کند و بعد از تایید ارائه می نماید. این امر اثر بسیار مثبتی روی سئوی سایت و همچنین زیبایی طرح سایت دارد.

اشتراک گذاری در :
مقالاتی که پیشنهاد می شود بخوانید

ویدیو مارکتینگ یا بازاریابی ویدئویی چیست و فوائد آن در بازاریابی اینترنتی
بازدید: 1250
یکی از جدیدترین ابزارهای شگفت انگیز برای جذب مخاطبان در بازار و رشد تجارت ما بازاریابی از طریق ویدئومی باشد. ویدئو مارکتینگ یا بازاریابی از طریق ویدئو شکلی از بازاریابی اینترنتی است که از طریق ویدئو به جذب مخاطب می پردازد. با توجه به اینکه بازاریابی از طریق ویدئو یک ابزار قدرتمند برای افزایش ترافیک سایت است و به رونق کسب و کار به طور چشمگیری کمک می کند؛ با این وجود هنوز بسیاری از صاحبان وب سایتها و مشاغل آن را [...]

css چیست؟
بازدید: 938
CSS یا Cascade Style Sheets یک نوع زبان برنامه نویسی می باشد که کنسرسیوم بین المللی شبکه جهانی وب یا W3C برای غلبه بر مشکلاتی که در طی زمان با استفاده از HTML بوجود آمده است پیشنهاد داده است.زبانی است که جمله یک خطی شما را تبدیل به همان یک جمله خواهد کرد. شما تنها کافی است تا استیل مورد نیازتان را در طراحی تغییر دهید و آن هم تنها با تغییر یک یا چند مورد کوچک. عملا این زبان برنامه نویسی، مکملی بر زبان باستانی HTML است و سعی در پر [...]

الگوریتم گوگل پاندا در سئو چه نقشی دارد؟
بازدید: 732
گوگل پاندا (Google Panda) به تغییراتی گفته می شود که از اواخر اسفند 1389 (فوریه 2011) در الگوریتم نمایش نتایج جستجو در گوگل اعمال شد و همچنان ادامه دارد. این تغییرات با هدف کاهش سایت های رتبه بندی شده یا کیفیت پایین دنبال می شود و سایت های با کیفیت را در بالای صفحه نمایش نتایج جستجو نشان می دهد. در اثر این تغییرات، سایت هایی که حجم بسیار زیادی آگهی تبلیغاتی در خود جای داده بودند به رده های پایین سقوط کننند و وب [...]

دامنه چیست و چه کاربردی دارد ؟
بازدید: 1479
به آدرس های سایت دامنه می گویند. مانند www.google.com که دامنه آن google.com است. شاید اجزای هر URL را بدانید ولی دامنه یکی از مهم ترین قسمت های سایت و URL است. برای مثال دامنه https://www.example.ir را ببینید پسوند IR ، پسوند این دامنه است ولی به این آدرس https://www.example.ir/default.php دقت کنید، php پسوند فایل default و IR پسوند دامنه ماست. خب حالا فرق .com و .net و .ir و ... در چیست؟ هر یک از پسوند های دامنه معنای خاصی دارد. مثلا پسوند .ac.com یا ac.ir را برای دانشگاه ها و [...]

وظایف طراحان وب یا همان معماران وب ( مهندس معمار ) در طراحی یک وب سایت
بازدید: 1217
موضوع اصلی این مقاله مقایسه ماهیت حرفه طراحی وب و طراح و توسعه دهنده front- end با حرفه معماری است. دلایلی وجود دارد که مشخص می کند که همه طراحان وب ذاتاً معمار، هستند. همانطورکه معماران، ساختمان های فیزیکی را طراحی و بنا می کنند، طراحان وب نیز ساختار سایت را طراحی و پیاده سازی می نمایند. طراحان وب هم به نوعی مهندس معمار هستند. طراحان معمار و آرشیتکت ها ساختمان ها را برای استفاده و راحتی مردم، برای زندگی،دفاتر و مکان [...]

تصورات غلط درمورد ایجاد وب سایت و یا مهمترین اشتباهات در طراحی وب
بازدید: 902
افراد زیادی سایت طراحی می کنند و یا سایت برای آنها طراحی می شود ولی به دلیل اشتباهات و تصورات غلطی که از طراحی سایت دارند شکست می خورند. خیلی ها فکر می کنند که همین که سایت با امکانات بالا و یا خاصی طراحی شود، کار تمام است و موفق شده اند!مثلا یکی از رایج ترین اشتباهاتی که افراد تازه کار که به تازه گی به دنیای اینترنت وارد شده اند، مرتکب می شوند این است که تصور می کنند میلیون ها موتور جستجو وجود دارند که عضویت در [...]