نقش طراحی سایت واکنش گرا در سئو سایت و بهینه سازی وب سایت شما
طراحی سایت واکنش گرا چرا برای سئو سایت و بهینه سازی وب سایت شما مهم و موثر می باشد؟ طراحی سایت واکنش گرا یا Responsive web design که بطور خلاصه به آن RWD نیز گفته می شود، شامل مجموعه ای از تکنیک های پیچیده که اجازه می دهد تا وب سایت خود را برای انطباق با هر اندازه صفحه نمایش طراحی نمائید و محتوای سایت شما در یک فرم و شکل بدون به هم ریختگی به راحتی قابل خواندن و پیمایش برای کاربران باشد.
با توجه به استراتژی های جدید موتورهای جستجو ، امروزه اگر طراحی وب سایت شما واکنش گرا نباشد، تلاش شما در بهینه سازی و سئو سایت برای موتورهای جستجو رشد و تاثیر منفی خواهد داشت.
با توجه به اهمیت گوگل به mobile-friendliness برای طراحی سایت و در نظر گرفتن آن هنگام سئو و امتیازدهی به وب سایت ها، شما نمی توانید استراتژی بسیار موفقی در زمینه سئو بدون در نظر گرفتن RWD داشته باشید.
چرا طراحی سایت واکنش گرا بسیار مهم است و چگونه می توانید مطمئن شوید که وب سایت خود را مطابق با آن پیاده سازی و طراحی نموده اید؟

اهمیت طراحی پاسخگو
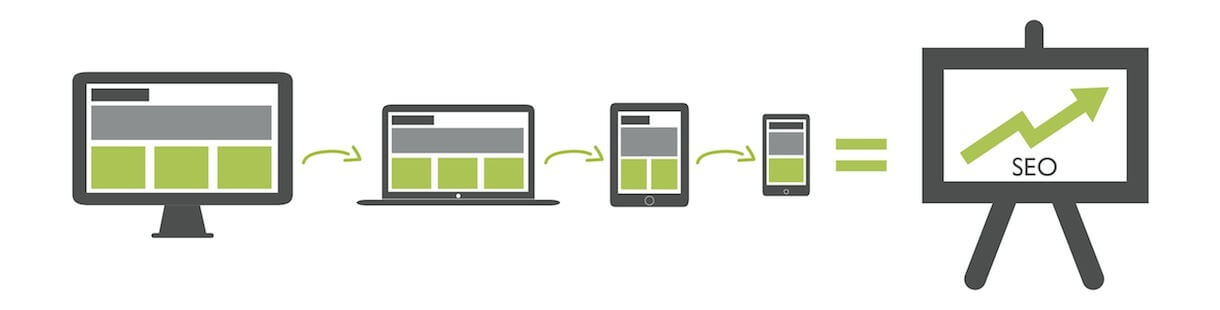
عوامل بسیار زیاد دیگری وجود دارند که دارای نقش کلیدی جهت بهبود و بالابردن رتبه سایت شما در میان موتورهای جستجو می باشند، اما طراحی سایت واکنشگرا مهم ترین فاکتور در تعیین رتبه سایت شما می باشد که نمی توان آن را نادیده گرفت، و بدون آن نمایش لینک های مربوط به وب سایت شما در نتایج موتورهای جستجو بسیار کم رنگ خواهد بود.
در این مقاله دلایل اصلی که چرا طراحی سایت واکنش گرا مهم است آورده شده است که به شرح آن ها می پردازیم و امیدواریم که این مقاله از طراحی سایت وب کو وب نیز مورد توجه شما قرار بگیرد.
ربات های مربوط به موتورهای جستجو اهمیت زیادی به طراحی سایت واکنش گرا (RWD ) می دهند.
در سطح بنیادین، از نقطه نظر SEO طراحی سایت واکنشگرا به دلیل داشتن پایه کد واحد بسیار ارزشمند محسوب می شود. با شروع تکنولوژی RWD سال ها پیش، درصد قابل توجهی از وب سایت ها شروع به ساختن و ارائه دو نسخه وب سایت خود در حالت های دسکتاپ و موبایل نمودند. نگرانی اصلی این بود که شاید ربات های گوگل و دیگر موتورهای جستجو اهمیت زیادی به سادگی و ساختار تمیز محتوا ( که تنها در سایت های واکنشگرا می توانند پیدا کنند ) دهند.
بنابراین بسیاری از وب سایت ها شروع به ایجاد نسخه موبایل سایت خود نمودند و غافل از آن که google تکرار محتوا یا همان duplicate content را به هیچ وجه دوست ندارد و در نتیجه گوگل شروع به دادن رتبه منفی به اینگونه وب سایت ها نمود و کم کم رتبه آنها تنزل پیدا نمود.
پارامتر دیگری که برای ربات های جستجو مهم می باشد مدت زمان خزیدن در صفحات وب سایت است. داشتن چندین نسخه از سایت شما نیاز به صرف زمان بیشتری برای خزنده های موتورهای جستجو جهت مرور هر یک از صفحات سایت شما می باشد، در این میان مهمترین موتور جستجوی دنیا یعنی گوگل به آرامی رتبه بندی سایت هایی که زمان خزیدن ربات هایش در آن ها زیاد بود را کاهش داد.
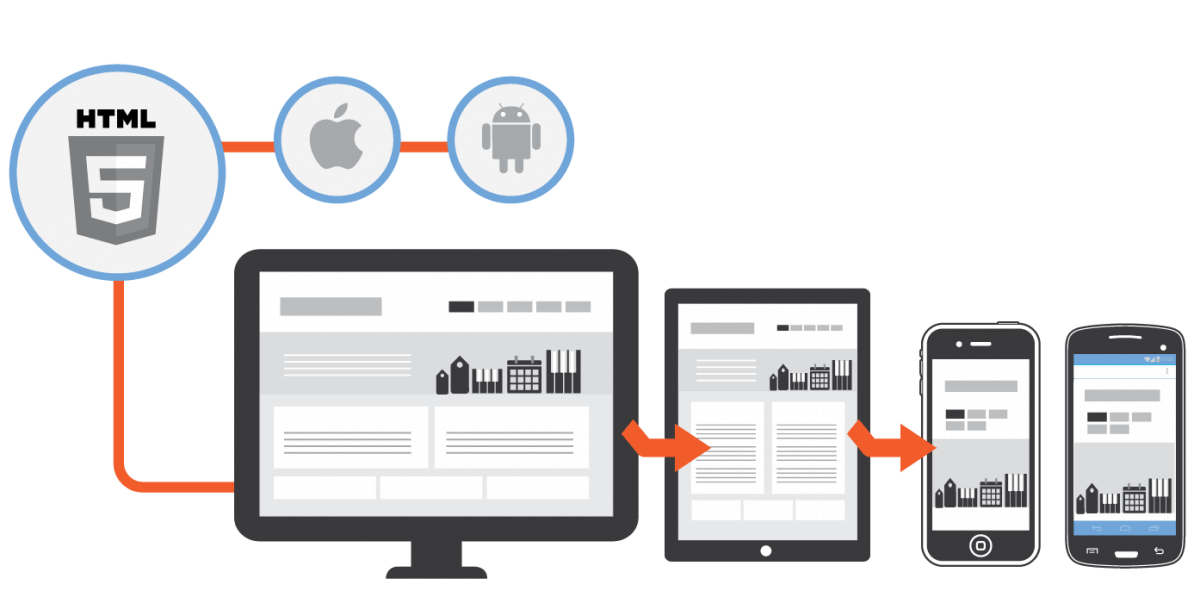
یکی از اصول مهم برای کسب موفقیت در نتایج جستجوگرها، تولید محتوای منحصر به فرد و غیر تکراری می باشد و از آنجایی که طراحی سایت بصورت واکنش گرا متکی به یک URL و تنها یک سورس کد پایه برای تمامی کامپیوترهای رومیزی، لپ تاپ ها، تبلت ها و گوشی های تلفن همراه می باشد شانس سریعتر خزیدن ربات های جستجوگر در صفحات سایت و کسب رتبه عالی از موتورهای جستجو را می توانند برای شما رقم بزنند.
رفتار موبایل
طراحی وب سایت واکنش گرا نقش مهمی در نوع پیمایش خزنده های موتور های جستجو دارند و گوگل آن را به عنوان فاکتور اساسی در تعیین کاربرپسند بودن محتوای یک سایت در نظر می گیرد. امروزه هدف از بهینه سازی وب سایت برای موتور جستجو بیشتر بیانگر ارتباط کاربران و نحوه تعامل آنها با سایت می باشد. گوگل و دیگر موتورهای جستجو روش های استاندارد و دقیقی برای اندازه گیری تجربه کاربر از یک وب سایت در هر دو نسخه دسکتاپ و دستگاه های تلفن همراه دارند.
Bounce rate یکی از مهم ترین عواملی است که گوگل از آن برای تعیین نوع کیفیت محتوا و ماندگاری کاربر در یک سایت و همچنین تشخیص تجربه کاربر از تلفن همراه و غیر تلفن همراه دارد.
زمانی که Bounce rate سایت در موبایل بالا رود گوگل متوجه می شود که محتوای سایت شما برای کاربر کیفیت مناسبی نداشته و خیلی زود وب سایت شما را ترک نموده و این قول را به شما می دهد که بیش از 60 درصد کاربران هنگام ترک وب سایت شما به وب سایت رقیب تان که واکنش گرا بوده می روند.
بنابراین برای دیده شدن در صفحه نتایج موتورهای جستجو ( Search Engine Results Page ) طراحی سایت بصورت واکنشگرا نقش کلیدی دارد.

آخرین بروز رسانی های الگوریتم Mobilegeddon مربوط به گوگل
گوگل آخرین به روز رسانی که برای الگوریتم Mobilegeddon انجام داد مربوط به 21 آوریل سال 2015 می باشد که مهمترین اثر این به روز رسانی امتیاز و اولویت دادن به وب سایت هایی می باشد که نمایش خوب و منعطفی در گوشی های هوشمند و دیگر دستگاه های تلفن همراه دارند.
این به روز رسانی رتبه بندی بسیاری از وب سایت ها در جستجوهای تلفن همراه را تحت تاثیر قرار داده است. از دیگر پیامد های به روز رسانی Mobilegeddon این است که گوگل به دیده شدن وب سایت ها در صفحه نتایج خود از طریق تلفن های همراه اهمیت زیادی می دهد، و اگر سایت شما واکنش گرا نباشد نسبت به آن بی اهمیت خواهد بود. با توجه به گفته گوگل الگوریتم mobilegeddon بیش از 40 درصد در نتایج جستجوی موبایل موثر بوده است.
این در حالی است که تاثیر الگوریتم پاندا ( google panda ) تنها حدود 12% و الگوریتم پنگوئن ( google penguin ) هم حدود 4% بوده است. پس نتیجه ای که می توان گرفت این است که طراحی سایت واکنش گرا نقش مهمی در سئو ( seo ) دارد و نباید از آن به سادگی گذشت.
اهمیت موبایل
به گفته گوگل، در حال حاضر بیش از 50٪ از جستجوهای خود را از طریق دستگاه های تلفن همراه دریافت می کند. خود گوگل هم تعدادی از ابزارها را برای کمک به مدیران سایت فراهم نموده است تا بتوانند mobile-friendliness بودن وب سایت خود را تست نموده و در صورت تائید نشدن از طرف گوگل اقدامات لازم را انجام دهند.
یکی از محبوب ترین این ابزار Mobile Friendly Test page می باشد که آدرس اینترنتی این ابزار کارآمد در زیر آمده است. و می توانید با وارد نمودن آدرس وب سایت خود نتیجه مورد تائید بودن یا نبودن واکنش گرایی وب سایت خود را از دید گوگل مشاهده نمائید.
https://www.google.com/webmasters/tools/mobile-friendly/
این ابزار عمدتا برای تست فقط چند صفحه وب در داخل سایت شما مناسب است. اگر شما می خواهید کل سایت خود تست نمائید، توصیه می شود که با حساب کاربری خود در گوگل وارد اکانت خود شوید و از طریق ابزار وب مستر گوگل، سایت خود را بطور کامل تست و آنالیز نمائید.

استفاده از تکنولوژی های Mobile Friendly:
زمانی که شما تصمیم به سفارش، پیاده سازی و طراحی سایت واکنش گرا برای خود نمودید، مهم ترین نکته این است که به استفاده از فن آوری های mobile friendly توجه داشته باشید و از محدودیت های سیستم عامل های مختلف در امان باشید و سایت خود را برای سازگاری با تمامی سیستم عامل ها طراحی نمائید.
به عنوان مثال سیستم عامل iOS فایل های فلش و برخی فن آوری های دیگر را پشتیبانی نمی کند و برخی از فن آوری ها با این سیستم عامل ناسازگار است که باید مورد توجه قرار بگیرد.
نتیجه گیری :
سعی نماید برای کسب رتبه بهتر در نتایج موتورهای جستجو و سئو بهتر از طراحی سایت واکنش گرا برای ارائه کار، خدمات، محصولات و معرفی خود استفاده نمائید وگرنه در نتایج موتورهای جستجو کمرنگ و یا شاید هم حضور نخواهید داشت.
بنابراین اگر تا الان سایت شما بصورت عادی بوده و یا به دو صورت نسخه موبایلی و دسکتاپ طراحی شده ( دو نسخه از سایت بسیار خطرناک است و می تواند به خاطر تکرار محتوا از طریق گوگل جریمه در پی داشته باشد. ) و نیاز به طراحی مجدد همراه با حفظ موقعیت فعلی خود در گوگل دارید با طراحی سایت وب کو وب تماس حاصل فرمائید تا بهترین مشاوره ها را به شما دهند.

اشتراک گذاری در :
مقالاتی که پیشنهاد می شود بخوانید

ویدیو مارکتینگ یا بازاریابی ویدئویی چیست و فوائد آن در بازاریابی اینترنتی
بازدید: 1250
یکی از جدیدترین ابزارهای شگفت انگیز برای جذب مخاطبان در بازار و رشد تجارت ما بازاریابی از طریق ویدئومی باشد. ویدئو مارکتینگ یا بازاریابی از طریق ویدئو شکلی از بازاریابی اینترنتی است که از طریق ویدئو به جذب مخاطب می پردازد. با توجه به اینکه بازاریابی از طریق ویدئو یک ابزار قدرتمند برای افزایش ترافیک سایت است و به رونق کسب و کار به طور چشمگیری کمک می کند؛ با این وجود هنوز بسیاری از صاحبان وب سایتها و مشاغل آن را [...]

css چیست؟
بازدید: 938
CSS یا Cascade Style Sheets یک نوع زبان برنامه نویسی می باشد که کنسرسیوم بین المللی شبکه جهانی وب یا W3C برای غلبه بر مشکلاتی که در طی زمان با استفاده از HTML بوجود آمده است پیشنهاد داده است.زبانی است که جمله یک خطی شما را تبدیل به همان یک جمله خواهد کرد. شما تنها کافی است تا استیل مورد نیازتان را در طراحی تغییر دهید و آن هم تنها با تغییر یک یا چند مورد کوچک. عملا این زبان برنامه نویسی، مکملی بر زبان باستانی HTML است و سعی در پر [...]

الگوریتم گوگل پاندا در سئو چه نقشی دارد؟
بازدید: 732
گوگل پاندا (Google Panda) به تغییراتی گفته می شود که از اواخر اسفند 1389 (فوریه 2011) در الگوریتم نمایش نتایج جستجو در گوگل اعمال شد و همچنان ادامه دارد. این تغییرات با هدف کاهش سایت های رتبه بندی شده یا کیفیت پایین دنبال می شود و سایت های با کیفیت را در بالای صفحه نمایش نتایج جستجو نشان می دهد. در اثر این تغییرات، سایت هایی که حجم بسیار زیادی آگهی تبلیغاتی در خود جای داده بودند به رده های پایین سقوط کننند و وب [...]

دامنه چیست و چه کاربردی دارد ؟
بازدید: 1479
به آدرس های سایت دامنه می گویند. مانند www.google.com که دامنه آن google.com است. شاید اجزای هر URL را بدانید ولی دامنه یکی از مهم ترین قسمت های سایت و URL است. برای مثال دامنه https://www.example.ir را ببینید پسوند IR ، پسوند این دامنه است ولی به این آدرس https://www.example.ir/default.php دقت کنید، php پسوند فایل default و IR پسوند دامنه ماست. خب حالا فرق .com و .net و .ir و ... در چیست؟ هر یک از پسوند های دامنه معنای خاصی دارد. مثلا پسوند .ac.com یا ac.ir را برای دانشگاه ها و [...]

وظایف طراحان وب یا همان معماران وب ( مهندس معمار ) در طراحی یک وب سایت
بازدید: 1217
موضوع اصلی این مقاله مقایسه ماهیت حرفه طراحی وب و طراح و توسعه دهنده front- end با حرفه معماری است. دلایلی وجود دارد که مشخص می کند که همه طراحان وب ذاتاً معمار، هستند. همانطورکه معماران، ساختمان های فیزیکی را طراحی و بنا می کنند، طراحان وب نیز ساختار سایت را طراحی و پیاده سازی می نمایند. طراحان وب هم به نوعی مهندس معمار هستند. طراحان معمار و آرشیتکت ها ساختمان ها را برای استفاده و راحتی مردم، برای زندگی،دفاتر و مکان [...]

تصورات غلط درمورد ایجاد وب سایت و یا مهمترین اشتباهات در طراحی وب
بازدید: 902
افراد زیادی سایت طراحی می کنند و یا سایت برای آنها طراحی می شود ولی به دلیل اشتباهات و تصورات غلطی که از طراحی سایت دارند شکست می خورند. خیلی ها فکر می کنند که همین که سایت با امکانات بالا و یا خاصی طراحی شود، کار تمام است و موفق شده اند!مثلا یکی از رایج ترین اشتباهاتی که افراد تازه کار که به تازه گی به دنیای اینترنت وارد شده اند، مرتکب می شوند این است که تصور می کنند میلیون ها موتور جستجو وجود دارند که عضویت در [...]