ویژگی های مثبت و نکات منفی طراحی سایت با دکمه های نامرئی
دکمه های نامرئی یا Ghost Button تکنیک جدید است که در طراحی سایت استفاده می شود. دکمه نامرئی یک المان شفاف و قابل کلیک است که میتواند در هرکجا از صفحه بکار گرفته شود و با حفظ زیبایی سایت جلوی نمایش تصویر اصلی را نگرفته و عموما برای جلب توجه کاربران و راهنمایی آنها به بخش های اصلی سایت استفاده می شود. باید در انتخاب دکمه نامرئی و روش طراحی آن دقت شود تا اثرات منفی بر طراحی سایت و سئو سایت نگذارد.
از اغاز سال 2014 تا به امروز طراحی سایت در دنیا توجه ویژه ای به سادگی و ظرافت در المان های بکار رفته در صفحات وب داشته که در این میان دکمه ها نیز از این قاعده مستثنی نبوده اند.

آیا تا به حال به دکمه ی نامرئی که اطراف صفحه نمایش آیفون است دقت کرده اید. دکمه های نامرئی تقریبا همزمان با تکنیک hero header و در جهت بهبود کارایی آن مورد توجه قرار گرفتند. ساخت دکمه های نامرئی در هنگام طراحی وب سایت این شانس را می دهد که درعین وجود دکمه، تمرکز شخص روی تصاویر را منحرف نکند.
این دکمه ها معمولا بزرگ تر از دکمه هایی که به سبک سنتی در طراحی سایت استفاده می شوند بوده و اغلب در مکان هایی برجسته و قابل دید قرار می گیرند. در طراحی دکمه های نامرئی عموما از اشکال هندسی ساده شامل مربع، مستطیل، دایره و یا شش وجهی بصورت توخالی استفاده میشود که همانند شیشه شفاف و ناپیدا بنظر میرسند.
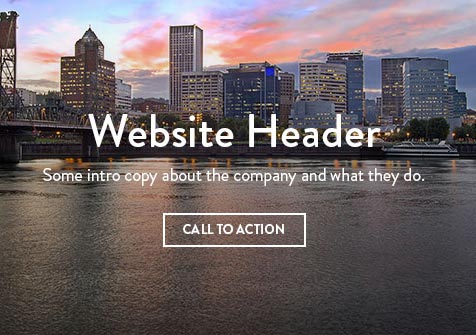
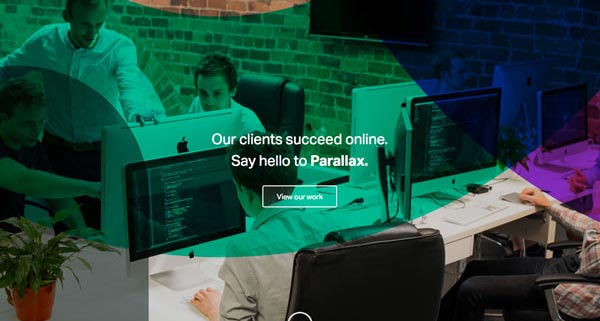
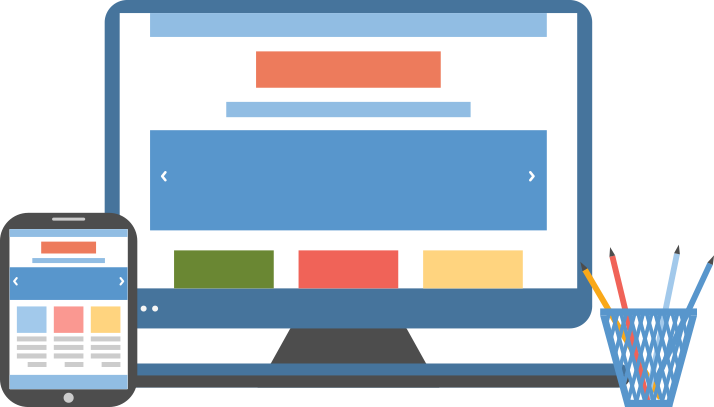
تکنیک دکمه های نامرئی در طراحی سایت را می توان معمولا در طراحی فلت و در سایت هایی با هدر بزرگ یا همان hero header مشاهده کرد
دکمه های نامرئی می توانند در انواع سایت ها و برنامه های موبایل به کار گرفته شوند. این سبک از دکمه را در طراحی سایت هایی که از تصاویر hero header یا full screen استفاده می کنند، بیشتر مشاهده می کنیم چرا که وجود دکمه های نامرئی تداخلی در نمایش تصویر ایجاد نمی کند.
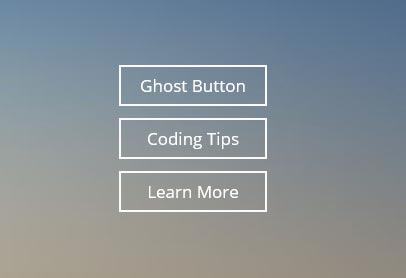
![]()
عناصر طراحی دکمه های نامرئی
استفاده از تکنیک دکمه های نامرئی در طراحی سایت با قوانین و اصول مشخصی همراه است. البته ممکن است همه ی قوانین بازگو شده در زیر هنگام طراحی این دکمه ها مورد استفاده قرار نگیرند ولی بسیاری از این ویژگی ها هنگام ساخت یک دکمه نامرئی لحاظ می شوند.
آیکن های هندسی و کوچک می توانند در کنار دکمه های نامرئی قرار بگیرند، اما می بایست در استفاده از این آیکن ها صرفه جویی کرد.
دکمه نامرئی می تواند به صورت منفرد و یا همراه با مجموعه ای از دکمه های کوچک طراحی شود.
دکمه های نامرئی نسبت به سایر دکمه های سایت، بزرگ تر هستند.
دکمه های نامرئی معمولا در محیطی قابل دید و برجسته قرار میگیرند.
دکمه های نامرئی در انواع طراحی های flat استفاده می شوند.
اطراف دکمه های نامرئی یک شکل هندسی ساده با خطی ضخیم است.
رنگ آن اغلب سفید و یا مشکی است.
دکمه مورد نظر توخالی است.
حاوی یک متن ساده است.

نکات منفی دکمه نامرئی
قبل ازاینکه شهرت و زیبایی این دکمه ها را در نظر بگیرید، مطمئن شوید که این دکمه در طراحی سایت شما کاربرد داشته و همخوانی لازم با سایر المان های سایت را دارد.
در برخی موارد دکمه های نامرئی ممکن است خیلی شبیه به زمینه شوند و کاربر را گیج کنند. همه ی کاربران درباره ی این نوع از طراحی مطلع نیستند و ممکن است برای تشخیص اینگونه دکمه ها و چگونگی استفاده از آن دچار مشکل شوند.
دکمه های نامرئی گاه جذابیت بیشتری نسبت به تصویر دارند و همین امر موجب نادیده ماندن بخش های مهمی از تصاویر شما میشود. برخی از متن ها و عباراتی که بعنوان متن دکمه انتخاب می شوند بسیار پیچیده هستند. متنی که در این دکمه استفاده می شود باید واضح و قابل درک باشد.
دکمه های نامرئی را باید درجایگاه و اندازه مناسب قرار داد. به خاطر داشته باشید مکانی را برای آن در نظر بگیرید که هم دید خوبی داشته باشد و هم بر روی نکته کلیدی تصویر شما قرار نگرفته باشد.

نکات مثبت دکمه نامرئی
دکمه های نامرئی برای پیشنهادات خاص مثل : " اینجا را کلیک کنید " ، " با ما تماس بگیرید " و یا " هم اکنون سفارش دهید " استفاده می شوند.
دکمه های نامرئی باعث می شوند که طراحی وب سایت حرفه ای تر به نظر برسد چون سادگی در طراحی وب حرف اول را می زند.
این دکمه ها را میتوان با هر تکنیک دیگری همگن ساخت، چرا که شفاف بوده و حالتی نامرئی دارند و دکمه اجازه دارد که طرح خود را از فضای اطرافش بگیرد.
ساده بودن دکمه های نامرئی باعث می شود که طرح زمینه ی سایت بهتر خود را نشان دهد و در سایت هایی با تصاویر بزرگ بسیار زیبا به نظر می رسد.
ساخت و طراحی دکمه های نامرئی کاری آسان است، به خاطر داشته باشید که این دکمه ها باید ساده باشند.
دکمه های نامرئی در ادامه ی ظهور طراحی flat به وجود آمده اند و در مسیر پیشرفت طراحی قرار دارند، زیرا با تکنیک های جدید طراحی سایت سازگاری بالایی دارند.
در برخی از نمونه های طراحی وب سایت، دکمه های نامرئی تنها المان بزرگی است که در صفحه نمایش قرار دارد و به همین دلیل توجه کاربران را جلب می کند تا روی آن کلیک کنند و این دقیقا همان ویژگی ای است که یک رابط کاربری قوی به آن نیاز دارد.
دکمه های نامرئی بایستی اثری نامحسوس داشته باشند و جلب توجه نکنند.

طراحی سایت وب کو وب همیشه سعی کرده با در نظر گرفتن نکات منفی و مثبت دکمه های نامرئی به خوبی از این امکان در نمونه های طراحی شده توسط این تیم استفاده نماید و بهترین نتیجه را برای سایت داشته باشد.
اشتراک گذاری در :
مقالاتی که پیشنهاد می شود بخوانید

چگونه طراح وب سایت شویم؟
بازدید: 1653
انتخاب شغل برای تمام افراد، از مهمترین تصمیمات در زندگیشان به حساب می آید. بسیار مهم است شغلی را انتخاب کنیم که به آن علاقه داشته باشیم و موجب افزایش توانایی ما باشد. همچنین در بسیاری اوقات، شغل مناسب سبب رفع نقاط ضعف ما می شود. شغلی که ما انتخاب می کنیم باید امکان ارتقاء داشته و از طریق آن توان تامین هزینه های زندگی و رسیدن به اهداف شخصی و اجتماعی خود را داشته باشیم.فاکتورها و عوامل زیادی وجود دارد که در راه به [...]

نکات بازاریابی از طریق شبکه های اجتماعی
بازدید: 1173
این نکته را درذهن داشته باشید شبکه های اجتماعی و به طور کلی بازاریابی شبکه های اجتماعی بحث کوتاهی نیستند شبکه های اجتماعی بحث کاملا پیچیده ای هستند و نمیشود با تکیه بر اصول حتما در انها موفق شد.امروزه شبکه های اجتماعی تاثیر بسزایی در بازاریابی و به طور کل در کسب و کار اینترنتی دارند به طوریکه با اشتراک گذاری مطالب خود می توانیم لایک و کامنت دریافت کنیم .برای موفقیت در شبکه های اجتماعی 3 اصل اساسی و مهم وجود [...]

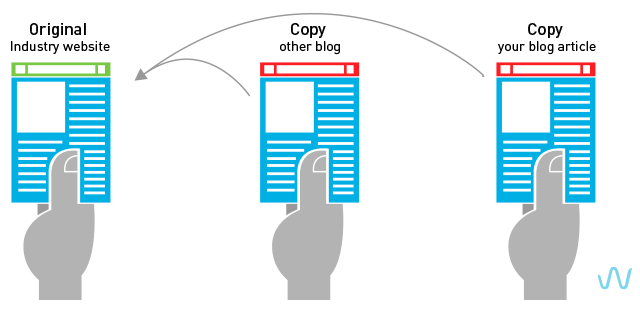
محتوای تکراری در طراحی سایت چیست و انواع روشهای رفع مشکل محتوای تکراری کدامند؟
بازدید: 1027
امروزه علمی به نام سئو (seo یا Search Engine Optimization) نقشی کلیدی در موفقیت یک سایت یا وبلاگ بازی می کند، البته این علم چیزی نیست جزء رعایت یک سری موارد در جهت ایجاد محتوای استاندارد در وب و آگاهی از نحوه عملکرد موتورهای جستجوگر به عنوان رکن تعیین کننده در افزایش بازدیدها و از طرفی ایجاد محتوای مفید و کاربرپسند برای یاری رساندن به مخاطبان و در نتیجه جلب محبوبیت بیشتر برای سایت یا وبلاگ شما نزد آنان، اما آنچه که سبب می شود [...]

هر رنگ در طراحی وبسایت چه معنای دارد؟
بازدید: 1234
هر رنگ در ضمیر ناخودآگاه انسان تاثیر خاصی می گذارد برای همین رنگ ها در طراحی سایت خیلی مهم هستند مثلا بعضی رنگ ها کاربر را به خرید تشویق می کند، بعضی رنگ ها احساس اعتماد ایجاد می نماید و همچنین بعضی رنگ ها به انسان احساس گسنگی می دهد و ... یعنی شما با رنگ ها به طور غیر مستقیم می توانید احساسات کاربران خود را برانگیخته نمایید.نکات مهم در هنگام انتخاب رنگ برای سایت• رنگ متمم رنگهای [...]

CMS یا سیستم مدیریت محتوا چيست و چه كاربردهايی دارد؟
بازدید: 1402
به زبان ساده CMS نرمافزاری است برای طراحی وبسایتی حرفهای.به این نکته توجه داشته باشید که عبارت CMS که مخفف Content Management System است و تنها منحصر به وب نیست و به مدیریت هر نوع محتوایی برمیگردد، ولی بیشترین کاربرد را در وب دارد.نرمافزار مدیریت محتوا یا ( Content Management System) CMS برنامهای است که بطور کامل از ایجاد، مدیریت و بروزرسانی یک وبسایت پشتیبانی میکند و تمام ابزارهای مورد نیاز را برای مدیریت [...]

خدمات پاک سئو و اثر خدمات پاک سئو
بازدید: 1031
برای درک بهتر از خدمات پاک سئو ابتدا بهتر است که خود سئو را بشناسیم. سئو، فرایند آوردن بیننده به سایت از نتایج موتور جستوجو است. حال اگر آوردن بیننده از روشهای قانونی و اخلاقی بدست آید، این خدمت پاک است. راهکارهای قانونی و اخلاقی، رضایت مدیران سایتها و ماندگاری رتبهها را در پی دارد، به تولید محتوا و ارتباط بین سایتها کمک میکند و از همه مهمتر درآمد مالی را بین سایتها توزیع [...]