گامهای اولیه طراحی صفحات وب چیست؟
طراحی صفحات وب مهارتی اســت که جنبه های فنی ، هنری و نظری فراوانی دارد. جنبه های فنی طراحی وب ســایت بر شیوه های پیاده سازی وب سایت و فن آوری های به کار گرفته شده در آن تمرکز دارد تا وب سایت با سرعت مناسب و کارایی قابل قبول پیاده سازی شود و از امنیت کافی هم برخوردار باشد. در جنبه های هنری هم ملزومات ایجاد یک سایت با جذابیت های بصری بالا و زیبایی ظاهری مورد بحث قرار میگیرد.در جنبه های نظری این مهارت، روش شناســی طراحی وب ســایت مورد بررسی قرار میگیرد که نتیجه آن رسیدن به بهترین روش برای برقراری ارتباط با مخاطب و انتقال پیام، پاســخگویی به نیازهای کاربران و جلب رضایت آنها است.
گامهای اولیه طراحی صفحات وب
برای ایجاد یک وب سایت باید مراحلی را طی نمود تا ضمن تعیین اهداف موردنظر از ایجاد صفحات وب، مســیر رســیدن به این اهداف تا حدی روشن شود. پس برای طراحی یک وب سایت می توان مواردی از قبیل : اشکال زدایی و توسعه، پیاده ســازی، آماده سازی و انتشار، تهیه محتوا، تهیه طرح اولیه و نیازسنجی استفاده کرد و در پایین کاملا شرح داده شده است.
اشکال زدایی و توسعه
پس از درج محتوا در وب سایت و قرار دادن آن بر روی سرور وب لازم اســت میزان تطابق وضعیت ســایت با نیازســنجی اولیه مورد ارزیابی قرار گیرد. ضمن رفع اشکالات موجود در آن که اغلب از خطاهای پیاده سازی ناشی میشود، این تطبیق که با ارزیابی تعداد مخاطبان و نیز بازخوردهای دریافت شــده قابل انجام است به مدیران و طراحان وب سایت کمک میکند برای ایجاد تغییرات در ساختار یا محتوای وب سایت و نیز برنامه ریزی برای طرح های توسعه ای اقدامات لازم را صورت دهند.
پیاده ســازی
تهیه طرح و بازنگری در اجزاء مختلف آن تا رســیدن به نســخه نهایی، طراح وب سایت را وارد مرحلۀ پیاده ســازی یعنی ایجاد وب سایت میکند. در این مرحله پیاده ســازی به پرسشهای زیر پاسخ های مناسبی داده شود: کدامیــک از این ابزارها و فن آوری ها، کارایــی و امنیت موردنظر را با صرف کمترین هزینه به دنبال دارند و در عین حال قابلیت توسعه وب سایت را افزایش میدهند؟ بر اســاس برآورد صورت گرفته در مورد حجم اطلاعات و تعداد کاربران، چه امکانات ســخت افزاری برای راه اندازی وب سایت مورد نیاز است؟ با توجه به طرح وب سایت، پیاده سازی آن با استفاده از چه ابزارها و فن آوری هایی ممکن است؟
آماده سازی و انتشار
پس از پیاده ســازی و درج محتوای صفحات وب سایت می بایست با انتخاب نام دامنه و تهیه فضای میزبان نســبت به آماده ســازی و انتشار وب سایت بر روی سرور وب اقدام نمود.
تهیه محتوا
هنگامی که وب سایت به مرحله پیاده سازی نزدیک شد باید محتوای درنظر گرفته شده برای وب سایت را در قالب های موردنیاز تهیه و آماده سازی کنید. این محتوا میتواند شامل موارد زیر باشد: متن: شامل صفحات وب حاوی نوشته یا اسناد متنی قابل دانلود مالتی مدیــا: مجموعه ای از تصاویر یــا فایل های صوتی ـ تصویری مرتبط بــا مطالب، عکس هایی ازمحصولات، تبلیغات و... فایلهای اجرایی: شامل فایل برنامه های قابل دانلود، افزونه های موردنیاز مرورگر و ...
تهیه طرح اولیه
بخشهای اصلی و فرعی وب ســایت را مشــخص کنید. بخشهای اصلی، اهداف وب ســایت را محقق میکننــد و بخش های فرعی به منظور جلب نظر مخاطبان، خدمــات جذابی را ارایه میدهند.برای نمونه در وب سایت یک شرکت رایانه ای، اطلاع رسانی مورد توانایی ها، خدمات و پروژه های شرکت بخش اصلی محســوب میشود اما میتوان برای جلب نظر مشــتریان، یک بخش فرعی را برای دانلود نرم افزارهای پرکاربرد درنظر گرفت. ســاختار سایت را طراحی نمایید. این ســاختار باید ارتباط میان صفحات مختلف و روشهای موجود در پیمایش وب سایت را به گونه ای مشخص نماید که دسترسی به بخشهای گوناگون با سرعت و بدون ایجاد ســردرگمی برای کاربران انجام شــود. در مورد روش جستجوی اطلاعات درون وب سایت، تصمیم گیری کنید. اجزاء تشــکیل دهنده وب ســایت را مشــخص نمایید. این اجزاء در مورد وب سایتهای ساده،همان صفحات حاوی اطلاعات هســتند اما در وب ســایت های پیچیده تر شامل سرویس های قابل ارایه می باشــند. برای نمونه باید مشخص کنید که آیا وب سایت شما امکان ثبت نام کاربران و ارایه خدمات پست الکترونیک به آنها را فراهم میکند یا خیر. پس از کسب شناخت کافی از اهداف ایجاد وب سایت باید طرحی را آماده کنید که موارد زیر را شامل شود. مکتوب نمودن این موارد به شما کمک میکند بر اساس شناخت به دست آمده از اهداف وب سایت، برای طراحی وب سایت یک گام عملی دیگر بردارید. در انتهای این مرحله مهم، باید تصویری کلـــی از نقشه وب سایت در ذهن شما شکـل بگیرد تا به تدریج آن را مکتوب و تکمیل نموده و به این ترتیب وارد مرحله تهیه محتوا شوید.
نیازسنجی
در نیاز سنجی باید هدف از ایجاد وب سایت مشخص کنید که چیست. برای رسیدن به این شناخت، اغلب اوقات لازم است با سفارش دهنده وب سایت یا افراد مطلعی که توسط وی معرفی میشود مصاحبه صورت گیرد تا پاسخ روشنی برای پرسشهای زیر به دست آید:
آیا وب سایت در زمره پایگاه های اینترنتی کوچک با کاربران محدود قرار میگیرد یا به دلیل ماهیت آن، مورد استفاده تعداد زیادی از مخاطبان واقع میشــود ؟ آیا بیشتر بر جنبه اطلاع رسانی تأکید دارد یا جنبه های دیگری مانند فروش کالا و خدمات، سرگرمی، به اشتراک گذاری نظرات کاربران و ... موردنظر است. مخاطبان وب سایت چه افرادی هستند و چه ویژگیهایی دارند؟ آیا مراجعه کنندگان به وب سایت،مخاطبان عمومی هســتند یا قشر خاصی مانند دانشجویان، دانش آموزان، کارمندان یک اداره، کودکان و ... کاربران اصلی وب سایت را تشکیل میدهند. برآورد اولیه از تعداد مخاطبان ســایت و حجم اطلاعات چه میزان است؟ وب سایت جزو کدام دسته از پایگاههای اینترنتی قرار میگیرد؟ برای مثال وب سایت یک شــرکت تجاری احتمالا در بدو تأسیس بازدیدکننده چندانی نخواهد داشــت اما وب سایتی که برای اطلاع رسانی در مورد نمرات دانش آموزان یک دبیرستان ایجاد میشود قطعا با انبوهی از مراجعه کنندگان مواجه میشود.
نتیجه گیری
برای رونق بخشیدن به کسب و کار و افزایش تعداد بازدیدکنندگان سایت خود بهتر است با استفاده از روش و اصول طراحی وب سایت، محتوای سایت خود را به خوبی شرح داده و این اصول را در طراحی آن رعایت کنیم.
اصول طراحی سایت چهارچوب و قوائدی است که ما بر مبنای آن می توانیم اجزای وب سایت را به گونه ای موثر در کنار یکدیگر قرار دهیم.
اشتراک گذاری در :
مقالاتی که پیشنهاد می شود بخوانید

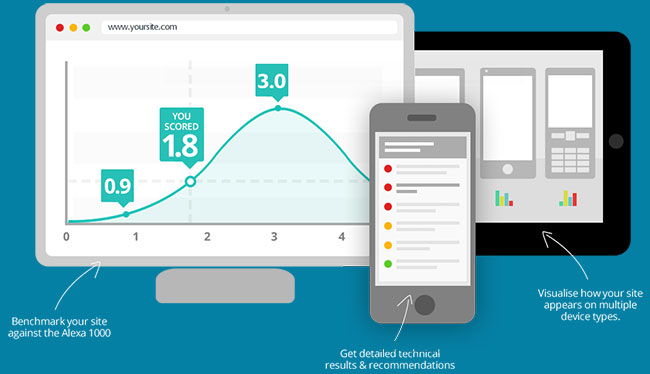
ابزارها و وب سایتهای برای تست وب سایتهای طراحی شده در موبایل
بازدید: 1059
با توجه به تنوع زیاد وسایل استفاده کننده از اینترنت مثل موبایل ، تلویزیون های هوشمند ، تبلت و ... در طراحی سایت و سئو سایت سازگار با تمامی وسایل بسیار مشکل خواهد بود یکی از مهمترین مشکلات عدم دسترسی به تمام وسایل و مدل ها برای تست های واقعی است.با توجه به این چالش بزرگ شبیه سازهای بسیار مختلفی برای تست و بررسی وب سایت ها در وسایل مختلف ساخته شده است. خوشبختانه شبیه سازهای موبایل انجام این کار را [...]

روش های وب گردی و راهنمای وب گردی
بازدید: 1243
استفاده از نرمافزار بهعنوان یک سرویسمدلهای شغلی استفاده از نرمافزار بهعنوان یک سرویس (SaaS) سالهای زیادی منتظر ارائه بودند. بهترین SaaSها مثل محصولات Google Enterprise و Singals37 امروزه به سرویسهای عدی و معمول بدل شدهاند. رقابت خیلی تنگاتنگ شدهاست! فناوریها راحتر و با هزینه کمتر در دسترس هستند که به افراد کوچک امکان مبارزه با افراد بزرگتر را میدهند. در سال [...]

اصول اولیه طراحی صفحات وب چیست؟
بازدید: 2154
طراحی صفحات وب را میتوان فرایندی دانست که در آن خلاقیت و مهارت فنی نقش عمده ای ایفا میکند. طراحی وب سایت جزو موضوعاتی است که سلیقه کاربران و طراحان کاملا بر آن تأثیرگذار است و به دلیل تنوع سلیقه های موجود، تأکید بر استاندارد و روشی مشخص در این زمینه چندان کارآمدی ندارد. به بیان خلاصه تر، با این وجود، میتوان نکاتی را که اغلب متخصصین این فن و نیز کاربران معمولی یا حرفه ای اینترنت بر روی آنها اتفاق نظر دارند به عنوان [...]

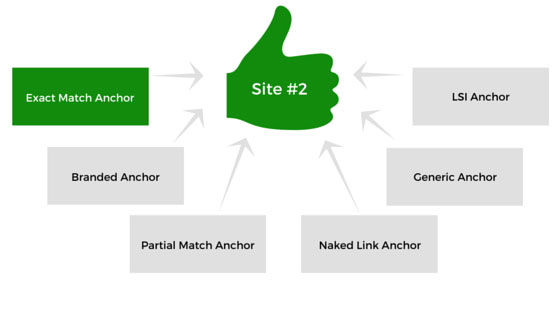
Anchor Text چیست و تاثیر و اهمیت Anchor text در سئو
بازدید: 1058
Anchor معنی لنگر را میدهد، در اصطلاح Anchor Text عبارت از متنی نامی میباشد که پیوندی به آن لینک میشود گوگل و تعداد دیگری از موتورهای جستجو، صفحات وب سایت ها را تحت تاثیر مستقیم متن پیوندی یا (Anchor Text ) به آن صفحات در نتایج جستجو نمایش می دهد. این موضوع یعنی اهمیت این متن ها در سئو را میتوان با نگاه كردن به نمونه های فوق العاده ای از صفحات وب سایت ها كه رتبه بالای نتایج جستجو در اختیار دارند درک نمود . Google bombs تقریباً آسان ترین [...]

اهمیت گرید در طراحی سایت و انواع گرید در طراحی وب
بازدید: 1251
یکی از ظرورات در طراحی سایتهای که به کاربران اطلاعات ارائه میدهند این است که در کاربرانی که به سایت شما مراجعه میکنند احساس رضایت ایجاد کند. کاربر باید مطمئن باشد که میتواند با صرف کمترین زمان هدف و منظور شما را دریابد؛ این نکته قابل توجه میتواند معیاری باشد برای شناخت سایتهایی که فقط وقت مراجعه کنندگان را تلف میکنند.زمانی که اقدام به طراحی سایت می کنید، یکی از مهمترین چیزهایی که بایستی [...]

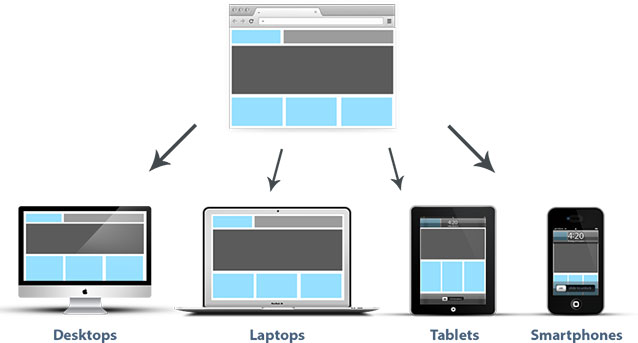
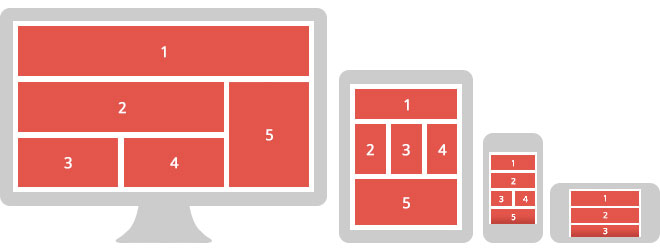
سایت واکنشگرا ( Responsive ) یا سایت پاسخ گرا و واکنشی چیست؟
بازدید: 1362
ریسپانسیو در اصطلاح به معنای پاسخ گرا یا واکنشی می باشد. به این معنا که طراحی وب سایت به گونهای می باشد که در صفحات مختلف و ابزارهای متفاوت سایت به درستی نمایش داده می شود، به فرض مثال زمانی که شما از طریق گوشی یا تبلت سایت را تماشا می کنید ساختار ظاهری سایت به گونه ای تغییر پیدا می کند که قابلیت پیمایش سایت در این ابزارها به راحتی فراهم گردد.از طرفی در مانیتورهای با رزولوشن بالا نیز سایت به گونهای مناسب [...]

