نکات کلیدی و کاربردی برای طراحی سایت
سرعت بارگذاری سایت
آزار دهنده ترین نکته برای کاربردر هنگام بازدید از سایت ، انتظار بیش ازحدش برای بار گذاری سایت است که اگر این زمان از یک حد مجاز بیشتر شود باعث آزردگی کاربر خواهد شد ، اگرچه سایت شما یکی از بزرگترین سایت ها باشد. ممکن است سایت شما از طراحی بسیار زیبایی بهره مند باشد، اما به علت سرعت کم بارگذاری آن فقط تعداد کمی از افراد توانایی دیدن و استفاده کردن از سایت را دارند.
گوگل چگونه سرعت صفحات وب شما را تخمین می زند؟ این موضوع بسیار حیاتی است که بفهمید الگوریتم گوگل چگونه سرعت بارگذاری صفحات شما و همچنین رتبهء وب شما را تعیین میکند. موتور جستجو از دو عامل اصلی برای ارزیابی سرعت استفاده می نماید. یک : اگر وب سایت شما پاسخ سریعتری به ربات گوگل ارسال نماید، رتبهء بالاتری در سرعت خواهد داشت.
برنامهء ربات های گوگل به دنبال وب سایت های شاخص و استفاده از آنها هستند. دوماً در صورت ثبت زمان بارگذاری سریعتر نسبت به رقبای خود در نوار ابزار گوگل، وب سایت شما در رتبه بندی سرعت در رتبه مناسبی قرار خواهد گرفت. بهترین کمک برای تجزیه و تحلیل سرعت وب شما، گوگل می باشد. این موتور جستجو یک صفحهء گزارش سرعت به ابزار مدیریت سایت در بخش آزمایشگاه مدیران گوگل، اضافه کرده است. داشتن یک وب سایت که به سرعت بارگذاری می شود مزایای بیشتری نسبت به داشتن رتبهء عالی در موتور جستجو و اجتناب از اخطارهای گوگل خواهد داشت.
وب سایت های بهینه شده برای داشتن سرعت بالاتر نیاز به درخواست افزایش پهنای باند از هاست خود داشته در نتیجه باعث کاهش هزینه های کلی میزبان خود خواهید شد. وب سایتهای سریعتر قادر به ایجاد تجربه بهتری برای کاربران از مرورگر ها می باشند.زیرا کاربران قادر به دریافت سریعتر اطلاعات و حرکت آسان تر در وب سایت شما می شوند. بعلاوه وب سایت هایی که برای سرعت بالاتر بهینه شده اند در تلفن های همراه و کامپیوتر های جیبی و دیگر دستگاه هایی که سطح پردازش آنها در حد استاندارد لپ تاپ و یا کامپیوتر های رومیزی نمی باشد، با سرعت بهتری کار می کنند.
با وجود این که شما می توانید یک نوع نسخه ای از وب سایت خود برای تلفن های همراه داشته باشید؛ بعضی از کاربران تمایل به مشاهدهء نسخهء کامل html وب شما در تلفن همراه و یا کامپیوترجیبی خود دارند. در این صورت شانس موفقیت با وب سایت هایی است که با سرعت بالاتری در این نوع دستگاه ها بارگذاری می شوند، می باشد.ابزارها و گزارشات برای مقایسهء زمان بارگذاری صفحهء وب سایت شما با دیگر رقبا، مورد استفاده قرار می گیرد و هنگامی که با اطلاعات از رتبهءسرعت صفحهء وب خود مسلح می شوید، می توانید شروع به انجام تغییرات لازم در کد ها و ساختار وب برای بالا بردن سرعت اقدام نمایید.
اولویت اول شما این است که مطمئن شوید در وب سایت شما صفحهء کندی وجود ندارد. صفحه هایی که بیشتر از 2 ثانیه برای بارگذاری وقت می گیرند در صفحهء ابزار مدیریت گوگل به عنوان صفحات کند مشخص می شوند.
برای پیشگیری از دریافت اخطار از گوگل نیاز به بهبود و ارتقاء صفحات وب می باشد. هنگامی که شما در وب سایت خود هیچ صفحهء کندی نداشته باشیدة سعی کنید تمامی صفحات وب شما در کمتر از 2ثانیه بارگذاری شود. متن زیر را مطالعه کرده تا دلیل اهمیت این موضوع را درک نمایید. طراحی سایت شما باید برای وب بهینه سازی شده باشد و لود شدن آن بیشتر از ۱۵ ثانیه طول نکشد.
پس از این که گوگل از سرعت وب سایت ها به عنوان یکی از پارامترهای الگوریتم در رتبه بندی استفاده کرد، هر یک از مدیران وب سایت ها دلیل خوبی برای توجه به بارگذاری هر یک از صفحات وب سایت خود پیدا کردند. گوگل برای تاکید و گسترش موضوع اخطار سرعت وب سایت ها و اثبات آن، معمولاً به صورت مخفیانه عمل کرده و در حال انجام تغییراتی در الگوریتم آن می باشد.
.jpg)
لینک ها مخرب و معیوب را چک کنید
لینک های معیوب و خراب سایت را چک کنید قبل از بارگذاری سایت در وب، و از درست بودن عملکرد و آدرس مقصد آن ها اطمینان حاصل کنید.
مشخصات تماس خود را کاملاً مشخص در وب سایت قرار دهید.
اگر در وب سایت خود فروش مستقیم محصولات دارید، دادن اطلاعات تماس و داشتن فرم تماس بسیار مهم و ضروری می باشد. وجود و یا عدم وجود صداقت در مطالب وب سایت شما تاثیر مستقیمی بر فروش محصولات شما و در نهایت موفقیت شما خواهد داشت. اگر حفظ حریم خصوصی برای شما مهم است، می توانید از خدمات لینک های که اتوماتیک آدرسهای ایمیل را دریافت می نمایند استفاده کنید.
.jpg)
جلب توجه با استفاده ازفضای سفید
سعی در ایجاد یک وب سایت مرتب و کاربر پسند برای بازدیدکنندگان و جستجوی سریع و آسان آن در وب داشته باشید. در طراحی وب خود از ایجاد شلوغی و آشفتگی مطالب بپرهیزید . از فضاهای خالی به خوبی استفاده کنید تا هم چشم کاربران خسته نشود، و هم محتوای شما به خوبی از فضای خالی و گرافیک سایت، جدا و متمایز شود تا بتوان آن را مطالعه کرد. به خاطر داشته باشید فضای سفید در طراحی وب کمک زیادی به طراح می کند . استفاده بیش از حد از تصاویر، فونت های رنگی، عکس های بزرگ و پشت زمینه سبب شلوغ شدن سایت می شود و بازدیدکننده را فراری می دهد؛ پس سعی کنید تا سادگی را حفظ کنید. همچنین اگر وب سایت شما دارای محتوای زیاد و صفحات زیاد می باشد ، اضافه کردن یک کادر جستجو برای جستجوی آسان و سریع بازدیدکننده ضروری می باشد .
به روز رسانی مطالب وب ، به طور منظم
در این روش انگیزه ای در کاربر ایجاد میشود که برای خواندن مطالب جدید به وب شما بازگردند. درهمین راستا موتورهای جستجو به مطالب جدید واکنش خاصی دارد. بنابراین از طریق به روز رسانی مطالب به صورت منظم به سئوی(بهینه سازی) وب سایت خود کمک می کنید.
.png)
قابلیت مرورگری
طراحی سایت شما باید به گونه ای باشد که در تمامی مرورگرهای موجود و رایج به خوبی به نمایش درآید. سایت خود را در مرورگرهای متفاوت امتحان کنید . تنها به یک یا دو مرورگر اکتفا نکنید، تا زمانی که از صحت طراحی سایت خود در اکثر مرورگرها مطمئن شوید.
پشتیبانی از تمامی رزولوشن های صفحات نمایش
امروزه کامپیوترهایی با صفحه های نمایش بزرگ، کوچک و متنوع با رزولوشن های مختلف وجود دارند. گستره آن ها از ۴۸۰*۶۴۰ شروع و حتی به بیشتر از۷۶۸*۱۰۲۴ می رسد. کار شما، آن است که سایت خود را برای تمام این رزولوشن ها طراحی کنید. طراحی سایت شما باید به گونه ای باشد که در تمام این صفحات با رزولوشن های متعدد، به خوبی به نمایش در آید. بهترین گزینه برای انجام این مورد این است که سایت خود را با واحد درصد طراحی کنید، نه پیکسل.
آسان سازی دستیابی افراد به وب سایت
به این نکته توجه داشته باشید تا حد امکان چشم انداز وب سایت خود را از طریق خبرنامهRSS feed و دیگر مطالب در بالاترین حد دید نگه دارید.
.jpg)
حداقل استفاده از عکس
ما به این اعتقاد داریم که طراحی ساده سایت، بهترین و مؤثرترین نوع طراحی در وب می باشد. سایت خود را مرتب وتمیز نگه دارید. سایت را ازعکس ها زیاد که نیاز نیست شلوغ نکنید و به جای آن از آیکون های جذاب و جالب که توجه کاربر و بازدیدکننده را به قسمت خاصی از سایت جلب می کند، استفاده کنید . بازدیدکنندگان بیشتر به محتوا اهمیت می دهند، تا گرافیک.
ساده نگه داشتن طراحی وب خود
برای جلب توجه افراد خیلی تلاش در استفاده از انواع روش های غیرضروری نکنید ( آیا کسی واقعاً به فلش ویا نشانگر نیاز دارد؟) تمرکز خود را بر روی قابلیتهای استفاده از وب، فروش، تبدیل بازدیدکنندگان به خریدار و خریداران متمرکز کنید. وب سایت هایی که طراحی ساده ای دارند نیز این قابلیت را دارند.
داشتن هویت شفاف و آشکار محتوا در وب سایت
از ابتدای طراحی وب، شفافیت و وضوح مطالب را در نظر داشته باشید. داشتن تیتر توصیفی در صفحهء اول وب سایت روش بسیار مناسبی است برای اعلام این که مطالب وب شما از چه موضوعی سخن می گوید. همچنین انتخاب کلمات کلیدی مرتبط برای صفحات به عنوان جلب توجه نگاه افراد نیز عمل می کند. بنابراین همیشه از کلمات کلیدی مرتبط با مطالب در صفحات وب خود استفاده نمایید.باید مطالب موجود در سایت به صورت شفاف و بدون ابهام بیان شود. بازدیدکنندگان این موضوع را که متوجه نشوند مطالب سایت دربارهء چیست را نمی پسندند. اجازه ندهید تلاش بازدیدکنندگان شما برای کشف مطالب وب شما برای بدست آوردن این که وب شما دربارهء چه موضوعی می باشد، تلف شود.
آسان سازی فرایند خرید
حرکت از صفحهء اصلی به صفحهء محصولات و چشم انداز آن در صفحهء اصلی برای بازدیدکنندگان را آسان نمایید. این چشم انداز را به صورت زنجیروار و پشت سرهم نسازید؛ که باعث می شود افراد برای مشاهده و خرید، تمامی صفحات را یکی پس از دیگری برای پرداخت پول به شما سپری کنند. در غیر این صورت آنها را از دست خواهید داد.

مسیریابی واضح
بالای سایت، جایی است که کاربر به محض ورود به سایت، ابتدا آن را می بیند. پس از ورود بازدیدکنندگان به سایت شما باید آن ها را به قسمت های مختلف سایت، هدایت کنید. برای این کار، باید نوار مسیریابی واضح و آسانی داشته باشد. سعی کنید که لینک های مهم را در مکان مناسب قرار دهید. ترجیحا نوار مسیریابی را در بالای سایت قرار دهید. از منوها در قسمت های راست و چپ سایت استفاده کنید؛ تا حد امکان تمامی صفحات، عناوین و اطلاعات سایت را به این منوها و نوار مسیریابی پیوند دهید. شما هرگز نمی دانید که کدام یک از اطلاعات موجود در سایت شما، توجه کاربران و بازدیدکنندگان را جلب خواهد کرد؛ پس دسترسی پذیری آسانی را برای همه اطلاعات در نظر بگیرید.
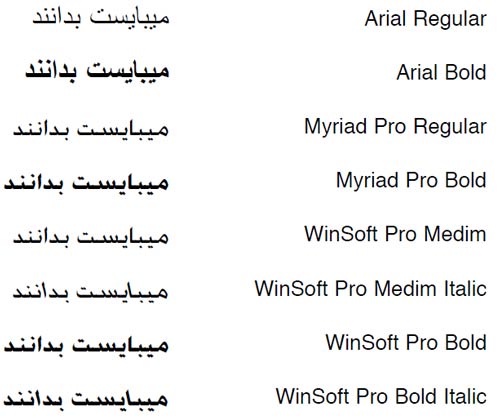
فونت خوانا و حرفه ای
کاربران تنها با نگاه کردن به فونت به کاربرده شده در طراحی سایت، متوجه حرفه ای نبودن آن می شوند و آنرا ترک می کنند. از فونت هایی که ممکن است در بسیاری از رایانه ها نباشد، استفاده نکنید. اگر فونت مورد استفاده شده در سایت شما، در رایانه بازدید کننده موجود نباشد، رایانه به طور خودکار از فونت پیش فرض استفاده خواهد کرد که بسیار بدتر است. پس سعی کنید در طراحی سایت خود از فونت مناسب و حرفه ای استفاده کنید. فونت های Verdana و Arial که اکثرا موجود است و به خوبی در سایت نمایش داده می شود.

اشتراک گذاری در :
مقالاتی که پیشنهاد می شود بخوانید

پروتوتایپ چیست و چه کاربردی در طراحی سایت دارد؟
بازدید: 2652
وقتی صحبت از پروتوتایپ می شود منظور طرحی محاوره ای است که به کاربر اجازه می دهد تا بین صفحات سایت بگردد و از قابلیت هایی مثل منو های دراپ داون استفاده کند. پروتوتایپ وب می تواند نسخه ی آزمایشی از یک وب سایت بعد از تولید و طراحی آن باشد. پروتوتایپ می تواند از یک طراحی کاغذی گرفته تا html ، و قابل کلیک کردن باشد.. راه های مختلفی برای ساختن پروتوتابپ وجود دارد. ما مثال های قابل کلیک پروتوتایپ را در پاورپوینت و سندهای [...]

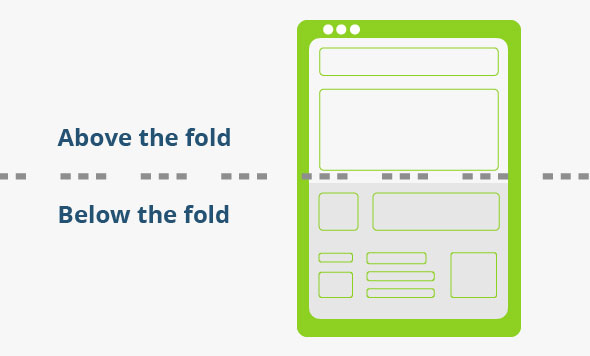
اصطلاح Fold درطراحی سایت به چه معناست و چه اهمیتی دارد؟
بازدید: 866
با ورود مفهوم Fold به دنیای دیجیتال، صاحبان سایت نیز باید با دقت بیشتری اولویت مطالب موجود بر روی صفحه را مشخص کنند تا کاربران سریع تر مطالب مهم سایت را مشاهده نمایند. کارشناسان طراحی سایت معمولا بر اساس اهمیت مطالب و میزان تاثیر آن بر روی کاربر نسبت به قرارگیری مطالب روی Fold یا زیر Fold تصمیم گیری می نمایند؛ هدف از این مقاله اصلاح Fold درطراحی سایت ارائه راهکار هایی برای انجام بهتر این امر می باشد.اصطلاحا Fold خطی است که [...]

اهمیت کمک به مشتریان برای به روزرسانی وب سایت های از رده خارج آنها
بازدید: 845
عملا سایت هایی که ۵ الی ۱۰ سال پیش با استاندارد های آن زمان طراحی و ارائه شده است، با استاندارد های امروز همخوانی ندارد. که این موضوع خود به خود منجر به از رده خارج شدن وب سایت های قدیمی می شود. بسیار پیش آمده است که با بازنگری در کارهای قدیمی این حس را داشته باشید که می توانستید به جای استفاد ه از کد های فعلی، کد X یا اسکریپت Y را استفاده کنید.گاهی اوقات داشتن یک وب سایت از رده خارج عواقب [...]

بک لینک چیست و بک لینک در بهینه سازی سایت چقدر مهم است؟
بازدید: 1051
بک لینک به پیوندهای گفته میشود که از سایتهای دیگر به سایت شما داده میشود ، زمانی که از سایت خود به سایت دیگر پیوند میدهید، سایت مقابل از سایت شما بک لینک دریافت کرده است . در طراحی سایت امروزه بحث بک لینک به دنبال سئو از مهمترین دغدغه ها در دنیای اینترنت به حساب می آید. همچنین روش مناسبی برای بازاریابی اینترنتی در مبحث تجارت الکترونیک می باشد. ویرایشگران ویکیپدیا میگونید که بک لینک یک لینک خروجی از یک [...]

بررسی ده اشتباه بزرگ در کدهای HTML که نباید مرتکب شوید
بازدید: 1159
HTML ( اچ تی ام ال ) اولین ، ساده ترین ، پرکاربردترین و مهم ترین زبان برای طراحی سایت است. صفحات اینترنتی شامل اطلاعاتی است که حاوی متن ، تصویر ، ویدئو ، صوت و… می باشد . این محتوا توسط سه لایه به کاربر نمایش داده می شود . لایه محتوا همیشه وجود دارد و حاوی محتوایی می باشد که طراح سایت قصد دارد آن را به کاربر نمایش دهد . این محتوا بصورت کدهای HTML مابین دو تگ <html> قرار میگیرد [...]

اصول اولیه طراحی صفحات وب چیست؟
بازدید: 2164
طراحی صفحات وب را میتوان فرایندی دانست که در آن خلاقیت و مهارت فنی نقش عمده ای ایفا میکند. طراحی وب سایت جزو موضوعاتی است که سلیقه کاربران و طراحان کاملا بر آن تأثیرگذار است و به دلیل تنوع سلیقه های موجود، تأکید بر استاندارد و روشی مشخص در این زمینه چندان کارآمدی ندارد. به بیان خلاصه تر، با این وجود، میتوان نکاتی را که اغلب متخصصین این فن و نیز کاربران معمولی یا حرفه ای اینترنت بر روی آنها اتفاق نظر دارند به عنوان [...]